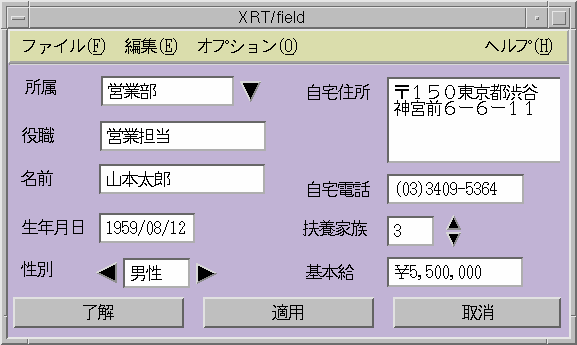
XRT/field: デ-タ入力フィ-ルドウィジェット


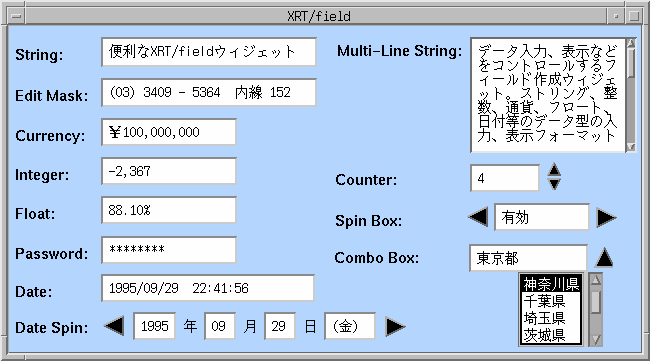
XRT/field を使用すれば、Motif のテキスト・ウィジェットを使用するよりずっと簡単に素早くデ-タ入力フォ-ムが作成できます。 XRT/field は、次のような機能をサポ-トするウィジェットで構成されています。
- 自動検証(マスク、デ-タ型、範囲やリストを使用)
- 入力された値の自動変換
- 独立した編集と表示フォ-マット
- ストリング、日付、整数、浮動小数点値への変換
- 自動のスクロ-ルバ-
- コンボボックスとスピンボックス
- その他、デ-タ入力フォ-ムの作成に便利な機能を満載
XmText コ-ルバックの記述、テスト、デバッグに時間を取られることは、もう必要ありません。 フィ-ルドには、一つか二つのリソ-スを指定するだけで、後は全て XRT/field が管理します。 また、エラ-メッセ-ジや負の値を表示する色等、デ-タ入力処理にかかわる全てがコントロ-ルできるように、60以上のリソ-スが用意されています。
デ-タ型
XRT/field は、ストリング(複数行のストリングも含む)、日付と時間(0年から9999年まで)、整数、浮動小数点値(通貨も含む)の四つの基本的なデ-タ型をサポ-トします。 ユ-ザから入力されたデ-タを自動的にこれらの基本デ-タ型に変換します。
編集と表示マスク
各 XRT/field ウィジェットには、デ-タの表示法やユ-ザによる入力・編集等をコントロ-ルするマスクを指定することができます。 例えば、編集時に入力された値(1230)をフォ-マットして¥1,230と表示させることができます。
検証
XRT/field は、ユ-ザまたはプログラムによって入力された値を自動的に検証します。 検証は、範囲や型、選択リストや検証マスク、有効・無効な文字リスト、行数や行の長さ等に対して行われます。
補完
XRT/field は、ユ-ザまたはプログラムによって入力された値を自動的に検証します。 検証は、範囲や型、選択リストや検証マスク、有効・無効な文字リスト、行数や行の長さ等に対して行われます。
変換
XRT/field は、入力された値をマスクやコ-ルバックに基づいて変換します。例えば、大文字で入力された値を小文字に変換します。
コ-ルバック
コ-ルバックは、フィ-ルドの enter と exit、補完、変換、検証、エラ-のようなイベントに定義できます。 メニュ-やスピン・アクションのコ-ルバックもサポ-トされています。
XRT/field プログラミング例
XRT/field が提供する60のリソ-スの中から、一つか二つのリソ-スを設定するだけで、使いやすいデ-タ入力フォ-ムが作成できます。
地域番号を含む電話番号の入力フィ-ルド。
phone = XtVaCreateManagedWidget("tel_field",
xmXrtStringFieldWidgetClass, parent,
XmNxrtFldMask, "(@@) @@@@-@@@@",
NULL);
通貨入力フィ-ルド。負の記号は入力可能だが、負の値は括弧内に表示される。 初期値は、 5,500,000 。
price = XtVaCreateManagedWidget("currency",
xmXrtCurrencyFieldWidgetClass, parent,
XmNxrtFldInternalValue, XrtFldDoubleToArgVal(5500000),
XmNxrtFldNegativeFormat, XRTFLD_NEG_PARENTHESES,
XmNxrtFldDisplayFormat, XRTFLD_FORMAT_CURRENCY,
NULL);
カウンタをスピンして1から10までの値を選択できる入力フィ-ルド。 初期値は3。
counter = XtVaCreateManagedWidget("counter",
xmXrtSpinBoxWidgetClass, parent,
XmNxrtSpinArrowLayout, XRTSPIN_ARROWS_END,
XmNxrtSpinArrowOrientation, XmVERTICAL,
XmNxrtSpinFieldType, XRTFLD_FIELDTYPE_INT,
XmNxrtSpinType, XRTSPIN_TYPE_COUNTER,
XmNxrtFldInternalValue, 3,
XmNxrtFldMin, 1,
XmNxrtFldMax, 10,
NULL);
yyyy/mm/dd のフォ-マットで日付を入力するフィ-ルド。
static String date_format_list[] = {"YYYY/MM/DD", NULL};
date = XtVaCreateManagedWidget("date",
xmXrtDateFieldWidgetClass, parent,
XmNxrtFldMask, "@@@@/@@/@@",
XmNxrtFldEnterFormatList, date_format_list,
NULL);
既に定義されたピックリストから項目を選択するか、入力するフィ-ルド。
static String picklist[] =
{"営業部", "企画部", "開発部", "経理部", "総務部", NULL};
greet = XtVaCreateManagedWidget("greeting",
xmXrtComboBoxWidgetClass, parent,
XmNxrtFldPickList, picklist,
XmNxrtFldMatchPickList, False,
XmNeditable, True,
XmNcursorPositionVisible, True,
NULL);