XRT/gauge: ダイアル & ゲ-ジウィジェット

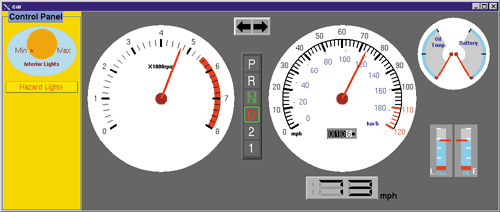
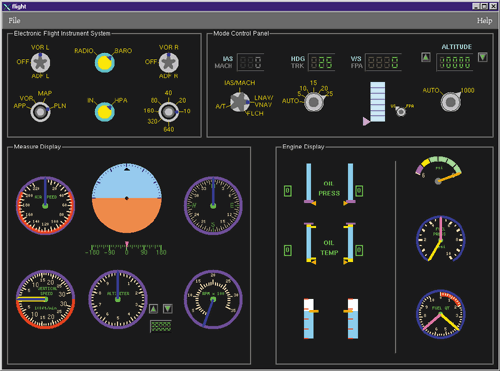
XRT/gauge は、七つのダイアルとゲ-ジから構成された Motif ウィジェット集です。 高度なコントロ-ル・パネルやプロセス・コントロ-ル、シミュレ-ション等のインタ-フェ-ス構築に適しており、様々なお客様の要求に応じてフレキシブルにカスタマイズすることができますので、宇宙開発や製造業、防衛など特殊な分野のアプリケ-ション開発にも使用することができます。

ユ-ザ・インタラクション
XRT/gauge はダイアルやゲ-ジをただ表示するだけではありません。 ユ-ザ・インタラクション・ル-チンを利用して、エンドユ-ザが実行時にダイアルの表示や値を変更したり、ウィジェットやオブジェクトをズ-ムするといったインタラクティブな機能をサポ-トしています。
XRT/gauge のウィジェットでは、スタイル、色、範囲のほかに、方向、開始や終了の角度、最小値や最大値などを自由に設定することができます。
XRT/gauge には、下記の便利なコンポ-ネントが揃っています。
Circular Gauge
プロパティの値を円形部分に針で示すゲ-ジ。
Circular Dial
ひとつのプロパティの値をコントロ-ルするスィッチ。
Linear Dial
ひとつのプロパティの値をオンとオフの範囲で表示するリニア・スケ-ルまたはスライダ。
Linear Gauge
プロパテイの値をインジケ-タで表示する矩形のゲ-ジ。
LED Icon
アイコンの配列をオンとオフで表示する LED アイコン。
LED Numerical
プロパティや属性の値を LED 数値で表示。
Percent
プロパティのパ-センテ-ジや割合を表示。